Copyright © 2019 2021 U3.NET TECHNOLOGY LTD UK, London +44 20 8068 1011

Build Hybrid Mobile Application
First, you have to log in your platform. We reach https://app.u3.net:

Enter your Email, your Password and click on LOG IN. You can now create your first application:

Enter an Application Name (here, we will use My Awesome App) and click on CREATE. You reach this page:

That’s what we call, the Editor. At the left, you have five menus. At the right, you have a phone simulator, called Overview. It’s not a real phone, so some features are disabled, but you will be able to see and test your changes.
the editor menu has five steps to build an app Let’s see them one by one in details.

Design
First, you have the “Your Design” section:

if you click on “CHANGE YOUR TEMPLATE” Here you can change your app template:

I will choose Ciel template. It will change the background of the app, some colors, and the homepage images

You can also change the layout:

The layout is the way the menu will behave. For example, if you want your features displayed in a “grid” with round icons, then choose the Layout 4. For this tutorial, we will use the Layout 6.
Finally, you have “Layout Options“:

It’s customization options for the layout, so it will be different depending on the layout you chose. That’s it for the “Your design” section.
Below, you will have the “Choose your homepage image” section. If you want to have a custom homepage image, then you will have to upload it. Then, you have three options:

- “Use the homepage image as background in all features“: Self-explanatory
- “Hide iOS status bar“: Check this if you want to hide the status bar at the top of the device when using the app
- “Hide Android Status bar“: Check this if you want to hide the status bar at the top of the device when using the app
You will have to choose your currency:

And a default Font Family for your App.
now select your Font from a readily available Google Fonts set, or if you don’t find one that suits your needs, you can use any Google Font available just with it’s name.

Colors
The Colors section is where you will customize every color in your app. There is also a custom scss fields to modify the CSS in your app.

This menu is pretty straight forward, you click on the color, you change it, the scale at the bottom is the opacity (0 = transparent). Best school here is to play with it, you can see your changes live in the overview.
You can find out more about custom CSS here.
Modules
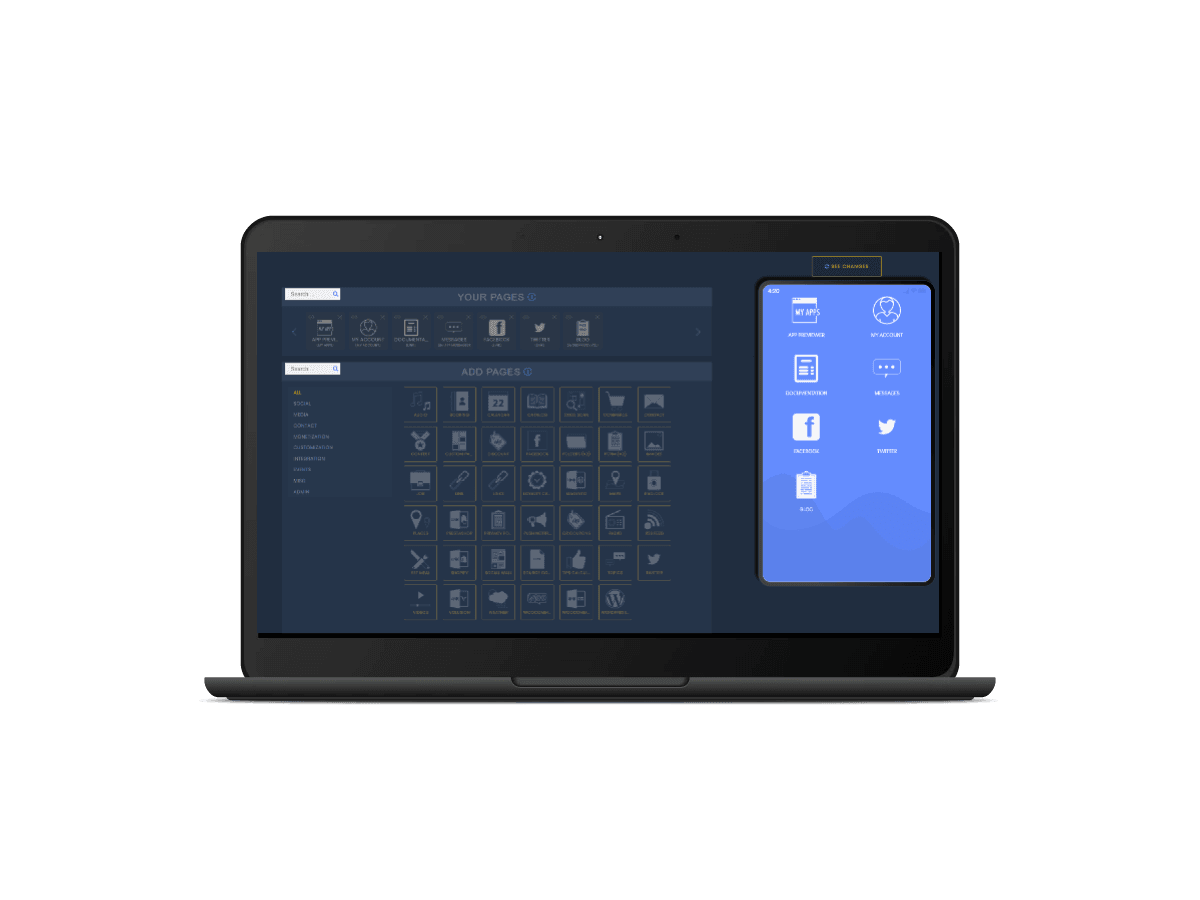
Here is the biggest part of the Editor, that’s where you will add/remove features on your app:

You have two sections, “Your pages” and “Add pages“:
- “Your pages” is where you will manage your features. You can modify the order, you can delete the features, or you can edit them.
- “Add pages” is where you will add features to your app by simply clicking on the feature you want.
That’s all there is to know on this section. You can find out more about features here.
Application
Here you have three sections: “Dashboard Icon“, “Android Push” and “Startup Image“:

Dashboard Icon is the icon displayed on the home of your device.
Android Push:

Here I wanted a custom push icon. I found a skull icon here, I uploaded it on both size (128 and 512), and I change the background color to red. On the right you have a live preview of your new push icon.
“Startup image” is where you will upload a custom startup image. You will be able to see it when you click on the app icon in the home of your device. It’s a loading screen.
Publication
Finally, you have the Publication section, where everything related to publication is displayed. The screen content will differ depending on your permissions. Here is the Publication section where you can access to the source codes:

You can use Admob by checking the box “Monetize my app using AdMob?“. To generate the sources, click on “Generate source“. Now you can publish your apps.








![Footer White 2 [ 4 Column with footer bottom ] 23 Footer White 2 [ 4 Column with footer bottom ] 20](https://u3.net/wp-content/uploads/2019/12/00mainlogo-1.png)
![Footer White 2 [ 4 Column with footer bottom ] 24 Footer White 2 [ 4 Column with footer bottom ] 21](https://u3.net/wp-content/uploads/2019/12/00mainlogo-1.png.webp)
![Footer White 2 [ 4 Column with footer bottom ] 25 Footer White 2 [ 4 Column with footer bottom ] 22](https://u3.net/wp-content/uploads/2021/11/01596655217810_jx8ykaxd8_hex_000000_hex2_xxxxxx_patt29-svg-3-1.png)
![Footer White 2 [ 4 Column with footer bottom ] 26 Secured by PayPal](https://www.paypalobjects.com/digitalassets/c/website/marketing/na/us/logo-center/9_bdg_secured_by_pp_2line.png)